I Eat, Drink SharePoint. Everything about SharePoint 2010. From what is sharepoint to custom development.
Monday, February 14, 2011
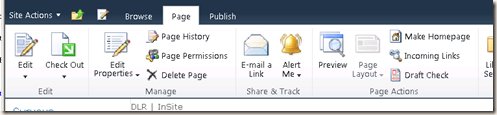
Ribbon in SharePoint 2010
This improved the user interface of SharePoint 2010. Ribbon contained all of the options[commands] required for a specific page at one place. So, in other words all the options[commands] needed or required for a specific page grouped at one place and we are calling it as Ribbon. The Ribbon is completely dynamic as we see in the Microsoft Office products. In MS Office when we selected the text, ribbon shows the text related options and when we are on image it shows image related options etc. The same way Ribbon in SharePoint 2010 is completely dynamic and which is in browser. For example If I selected the text, it shows text related options, If I select image then it shows image related options and if I am on list item then loads list item related options etc.. So, it is very intelligent enough to load commands depends on the context we are in.
The main advantages with this ribbon are
- As all are at one place, very easy to find whatever option[command] we need.
- It has tabs to group them under specific category.
- Every operation[command] to server is smooth without any post back.
- Dynamic loading of options depends on the context.
- Load options depends on the user role and permissions.
- You can extend the ribbon by writing your custom code. You can use Server Ribbon XML, ECMAScript to write custom code.
Server Ribbon contains tabs. If you see the above image the main tabs are: Browse, Page and Publish. So, each tab has groups. And each group as controls. To know more about what are Ribbon controls: Controls in the Ribbon
How it works?
Ribbon communicates everything through objects. Because wherever you are in the page the Ribbon dynamically changes depends on context. So, it is communicating with page and loading or behaving accordingly. The main objects which Server Ribbon communicates are
- CommandDispatcher: It handles all PageComponent objects on page. The main role this CommandDispatcher is when a command I received then it passes that command to the specific PageComponent.
- PageManager: Initializes all controls and register PageComponents. For each page maximum PageManager instances allowed are one.
- PageComponent: Which collects commands from CommandDispatcher and respond to commands according to XML written in ribbon.
So, with this Ribbon we have lot of advantages in UI perspective and user perspective.

No comments:
Post a Comment